What you will build
In this tutorial, you’ll add a real-time feature to a Next.js app. To get a feel of the app, you can play with the live demo.
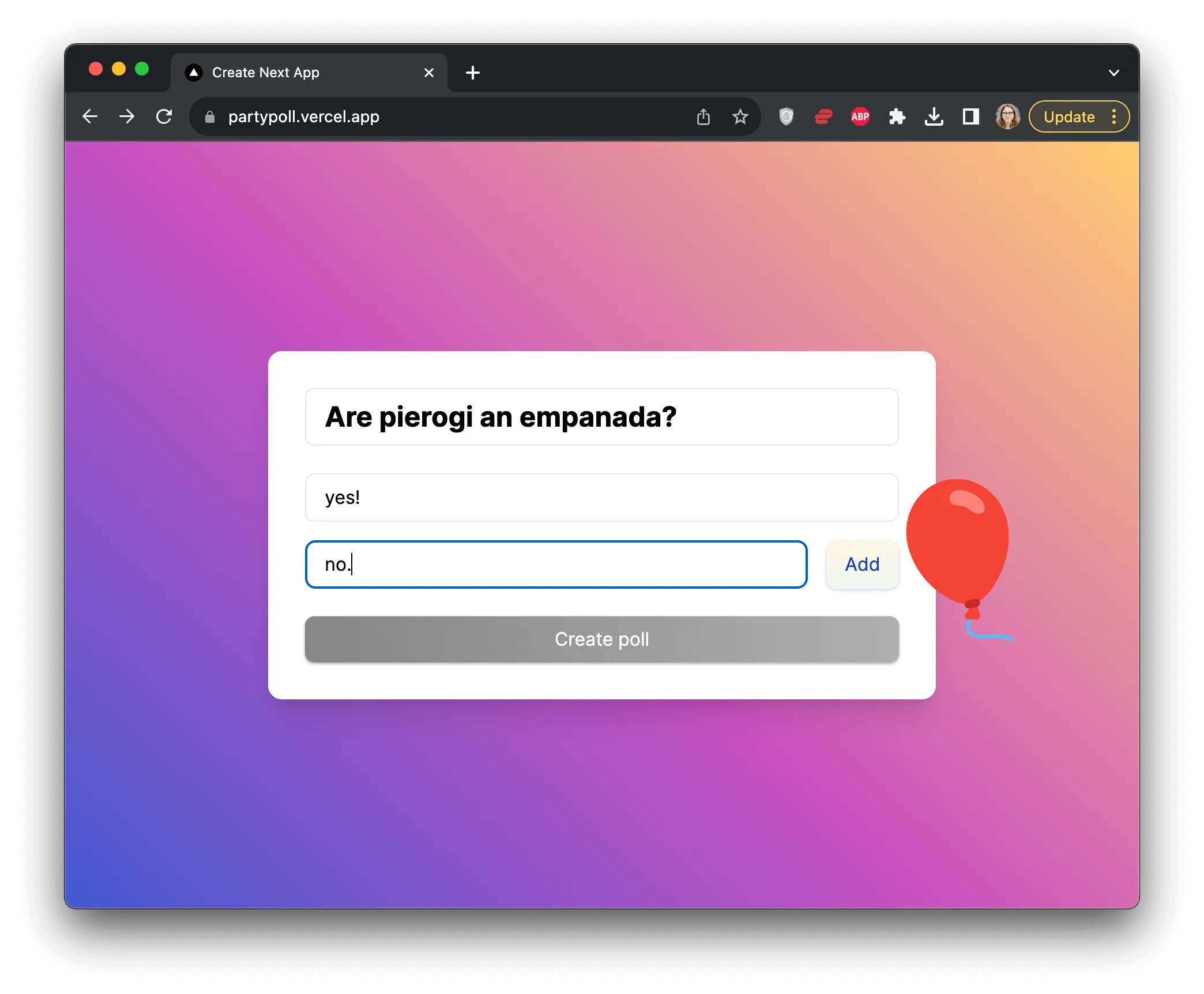
Here’s the poll app with two pages. The first page lets you create a poll.

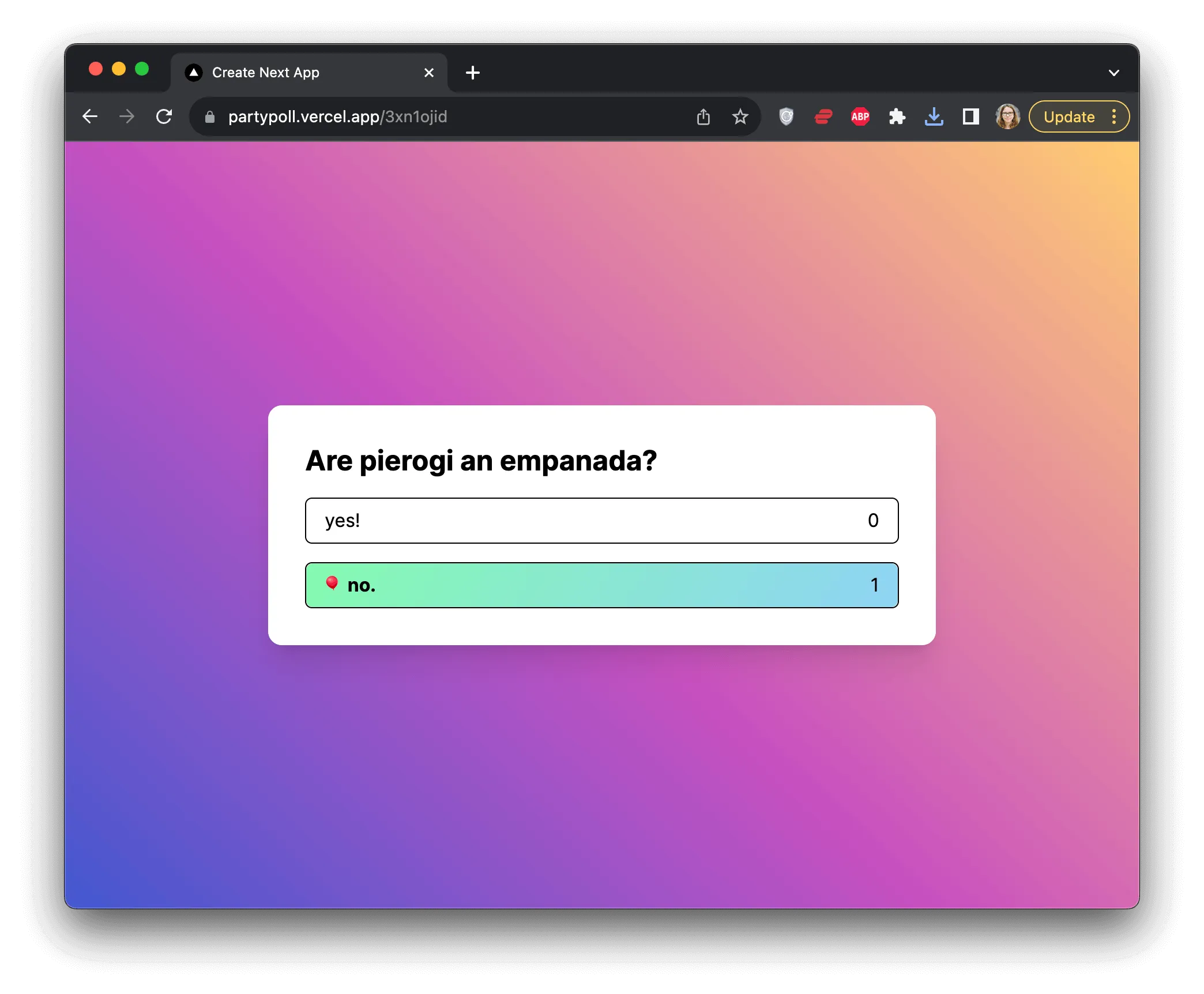
And the second page that features the new poll which you can now share with your friends.

How does the real-time feature work here?
When the user submits the form, two things will happen.
First, an HTTP request will be made to PartyKit to create a new PartyKit room, which will be used by the new poll.
Secondly, the form will redirect to the poll page, and a new WebSocket connection will start to the PartyKit room.
As soon as the poll is created, its link is shareable. When new users visit the page, they will also establish a WebSocket connection and their votes will broadcast in real time to others.
Get started
To get started, clone the the barebone app code and follow these steps:
- Run
npm installinside the project repository - Run
npm run dev - Open
http://localhost:3000/in your browser - Whenever you change and save the files, the page will automatically reload
Next steps
You’re now ready to begin your adventure with PartyKit. You will first set up the PartyKit server.
As you progress through the tutorial, you will see links to online files, which will have specific lines highlighted to make it easier to find the changes. Checking the files can be helpful if you’re unsure of your code.